Not long ago, I found some methods of protecting the pictures in my blog (by preventing them from being downloaded by surfers) .
To my fellow blogger friends, if you wish to protect the pictures in your blog, you can follow these few simple steps:
Step 1: Disable the Left Click
With the left click disabled, it will stop surfers from saving any images from your blog.
1. Go to Layout.
2. Click on Add a Gadget -> HTML/Javascript.
3. Copy and paste these scripts into the content column.
http://www.dynamicdrive.com/dynamicindex9/noright.htm
4. Save it.

Step 2: Disable the Right Click
After we have disabled the left click, we will proceed to do something about the right click. So, what will happen when you right-click on the image in your blog? Yes, the image will pop out in its original size in another window. Surfers can save the image from the new window. So, we need to disable the right click as well.
-
To my fellow blogger friends, if you wish to protect the pictures in your blog, you can follow these few simple steps:
Step 1: Disable the Left Click
With the left click disabled, it will stop surfers from saving any images from your blog.
1. Go to Layout.
2. Click on Add a Gadget -> HTML/Javascript.
3. Copy and paste these scripts into the content column.
http://www.dynamicdrive.com/dynamicindex9/noright.htm
4. Save it.

Step 2: Disable the Right Click
After we have disabled the left click, we will proceed to do something about the right click. So, what will happen when you right-click on the image in your blog? Yes, the image will pop out in its original size in another window. Surfers can save the image from the new window. So, we need to disable the right click as well.
-
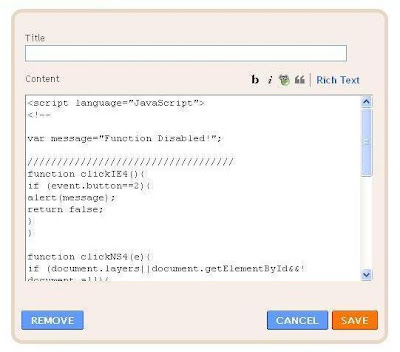
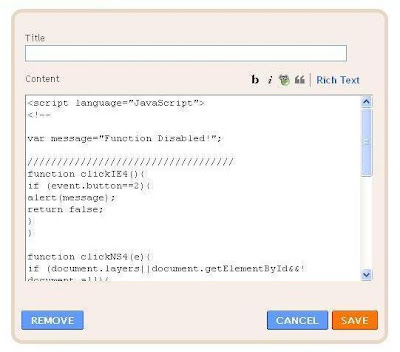
1. After you attach a picture in your blog post, click on Edit HTML.
2. Remove these clauses from the content. See picture, underlined in RED.
2. Remove these clauses from the content. See picture, underlined in RED.
-

-
Step 3: Disable the Image Toolbar
Image toolbar is the rectangular toolbar that pops up when we move our mouse over an image in our blog in IE. This toolbar allows us to save, print and e-mail the image in our blog. We need to disable this feature so that our blog images are not so readily exposed to downloading.
1. Go to Layout -> Edit HTML
2. Add this short META tag inside the header file, between < 'head> and < /head >
http://www.dynamicdrive.com/dynamicindex9/imagebar.htm
Ok, we are almost handicapped by now! (after we disabled so many functions) But but but... Guess what? Surfers can STILL download images from our blogs! *Faint* But I won’t write about how to do it now.
Probably these methods can help to guard against 70% of the unauthorized downloading from our blogs. But it is still better than no protection at all, am I right?
Other options that you can explore:
1. Add a watermark to your blog images
2. Add a copyright disclaimer in your blog
So, it’s all up to your own judgement, which method works best for you OR whether you need them. If you have a more effective solution, please do not hesitate to share it with me, either via comments or e-mail. Thanks.
 -
-
1. Go to Layout -> Edit HTML
2. Add this short META tag inside the header file, between < 'head> and < /head >
http://www.dynamicdrive.com/dynamicindex9/imagebar.htm
Ok, we are almost handicapped by now! (after we disabled so many functions) But but but... Guess what? Surfers can STILL download images from our blogs! *Faint* But I won’t write about how to do it now.
Probably these methods can help to guard against 70% of the unauthorized downloading from our blogs. But it is still better than no protection at all, am I right?
Other options that you can explore:
1. Add a watermark to your blog images
2. Add a copyright disclaimer in your blog
So, it’s all up to your own judgement, which method works best for you OR whether you need them. If you have a more effective solution, please do not hesitate to share it with me, either via comments or e-mail. Thanks.








4 comments:
i'm stucked with step 3.. wif error msg
Wah, very chim leh!
Hi Sam,
Step 3 should be quite easy. Just add the clause between the < head > and < /head > tag will do.
Regards,
Emily
Hi Edison's mum,
I was just going through at who's popping into my blog lately and I came into your blog :)
Thanks for sharing this about how to protect the blog pics!! It works and it's brilliant! Thanks big time :)
Post a Comment